Google AMP: cos’è e perché usare l’acceleratore di pagine su Mobile
Periodicamente il portale Search Engine Land, punto di riferimento per professionisti e appassionati di tutto il mondo, aggiorna la propria tabella dei fattori SEO più importanti in termini di posizionamento. Nell’ultimo aggiornamento 2017 viene sottolineata l’importanza crescente dei fattori Mobile e Performance di un sito web. Ed è proprio in questo contesto che assume rilevanza il Google AMP Project.
Con i fattori sopra citati si intende: da un lato la necessità di disporre di un sito web correttamente ed efficacemente visualizzabile su qualsiasi dispositivo; dall’altro l’ottimizzazione dell’aspetto velocità nel caricamento delle pagine web. Quest’ultimo fattore è essenziale soprattutto per gli utenti che accedono attraverso un dispositivo mobile, magari con una connessione internet meno performante.
L’importanza del mobile come fattore di posizionamento SEO è cresciuta notevolmente negli ultimi anni. Sono sempre più gli utenti che accedono alla rete attraverso Smartphone o Tablet e dunque i motori di ricerca non possono che tenerne conto nel costruire le proprie serp. In particolare Google, il motore di gran lunga più evoluto, sta cercando di migliorare l’esperienza mobile degli utenti. Il progetto AMP ha proprio lo scopo di offrire ai visitatori pagine più facilmente fruibili, snelle e dai contenuti essenziali. Ma andiamo con ordine e vediamo di cosa si tratta.
Cos’è il Google AMP Project
L’AMP, cioè Accelerated Mobile Pages è un progetto open source creato con lo scopo di velocizzare il caricamento delle pagine web su Mobile. Si tratta di un framework che utilizza codice HTML, CSS e Javascript semplificato. Il codice funziona su qualsiasi dispositivo, caratterizzandosi dunque per una spiccata flessibilità. Come spiegato nel sito ampproject.org, il framework AMP si basa sostanzialmente su tre elementi base:
- HTML AMP: si tratta di codice HTML con alcune limitazioni volte a rendere le pagine più performanti
- AMP JS: Javascript limitati a una specifica libreria
- AMP Cache: velocità delle pagine ottimizzata ulteriormente grazie alla Google AMP Cache
Uno dei problemi più diffusi dei siti web responsive, è che richiamano comunque una serie di risorse che risultano poi inutili su mobile. Tali risorse però appesantiscono le pagine web, rendendo il caricamento più lento e macchinoso. Lo scopo di AMP è quello di creare uno standard che semplifichi lo sviluppo delle pagine, in modo che gli utenti che si connettono da mobile possano caricarle in maniera quasi istantanea. Una pagina lenta è molto più probabile che venga abbandonata prima del caricamento. Questo è infatti quello che spesso accade quando accediamo ad internet attraverso il nostro Smartphone.
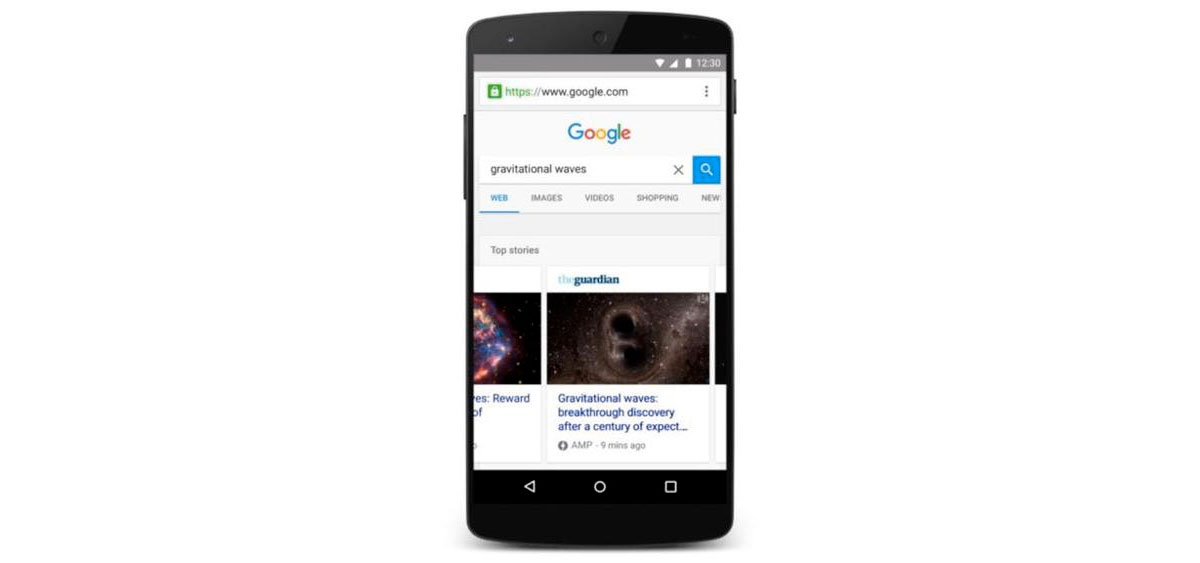
Velocità, semplificazione del codice, standard condiviso. Questi tre elementi riassumono l’investimento di Google nel progetto AMP. Le pagine AMP sono già visibili in serp da alcuni mesi e si contraddistinguono per la scritta AMP e l’icona con il fulmine (come è possibile vedere dall’immagine seguente). In Italia il quotidiano La Stampa è stato tra i primi a investire nel progetto AMP.

AMP e posizionamento SEO
Le AMP favoriscono il posizionamento SEO? Su questo punto vi sono pareri discordanti. Da quanto finora emerso sembra che le AMP non siano ancora considerate un fattore di ranking. Ciononostante la nuova tecnologia può considerarsi come parte integrante della user experience degli utenti attraverso mobile. Fattore che come abbiamo già sottolineato è sempre più rilevante lato SEO.
Considerando gli investimenti che Google sta facendo sull’AMP e i miglioramenti nella fruibilità dei contenuti che il nuovo framework garantisce, il consiglio è iniziare a pensare a implementare le AMP sul proprio sito web (soprattutto se si gestisce un portale di news). Le pagine super veloci possono tradursi in decisi miglioramenti delle metriche relative alle visite (frequenza di rimbalzo, permanenza degli utenti nelle pagine, ecc.). Metriche che hanno un’importanza assolutamente da non sottovalutare anche dal punto di vista del posizionamento SEO.
AMP e WordPress
WordPress è, come è noto da alcuni anni, il CMS più utilizzato e apprezzato. Le ragioni del successo sono la relativa semplicità nella gestione e le grandi possibilità di personalizzazione attraverso gli innumerevoli plugin. Anche dal punto di vista dell’AMP, l’implementazione non si differenzia da quest’approccio. Sono in particolare due i plugin che suggeriamo di utilizzare:
- Il Plugin AMP di Automattic: si tratta del plugin al momento più utilizzato per creare copie AMP. Il limite maggiore di questo plugin è che non crea versioni AMP delle pagine e degli archivi (quindi solo degli articoli). Si tratta però, come scritto anche nella pagina di ufficiale del plugin, di un working progress.
- Il Plugin AMP for WP – Accelerated Mobile Pages: è un’estensione al precedente plugin, che consente di apportare diverse importanti personalizzazioni alle versioni AMP del nostro sito web. Tra queste in particolare, il plugin consente di: inserire il proprio logo, modificare colori, tag e metadati, implementare il codice di monitoraggio Analytics, configurare i dati strutturati, tradurre le varie voci dall’originale inglese, scegliere i social da mostrare, settare dove inserire eventuali banner pubblicitari, impostare un redirect su mobile verso le versioni AMP e molto altro ancora.
Una volta installati e attivati i plugin sarà già possibile vedere le versioni AMP del proprio sito web. Basterà aggiungere alla url /amp, dunque http://miosito.it/amp. Google offre anche un apposito tool per verificare la correttezza nell’implementazione del codice AMP. Una volta testata sarà possibile inviare la pagina a Google per l’indicizzazione. Le pagine AMP sono poi riportate anche in una apposita sezione della Search Console (ex Webmaster Tools di Google).
Alcune considerazioni finali sulla scelta di implementare o no le AMP. I plugin visti, come detto, non supportano ancora pagine e archivi, quindi se si decide di utilizzarli è probabile che Search Console riporti alcuni errori relativi agli elementi non supportati. Si tratta di un progetto ancora “giovane”, dunque ulteriori migliorie sono più che probabili anche nel breve periodo. Se il vostro sito web è composto per lo più da articoli, dai plugin si otterrà un risultato soddisfacente fin da subito.
Una seconda considerazione riguarda invece la scelta generale di utilizzare o no fin da subito le AMP. Se il sito che si gestisce è ad esempio un portale di news o un blog, si possono trarre importanti benefici dall’AMP Project. Se invece il sito in questione utilizza risorse fondamentali dal punto di vista del design o degli obiettivi di business non ancora supportate nel progetto AMP, valutare con maggiore prudenza. Nelle pagine AMP ad esempio non si possono ancora inserire form di contatto. Verificare anche tramite Analytics che percentuale di accessi al proprio sito web provengono da mobile rispetto al totale.
La tecnologia AMP è un progetto interessante e da tenere assolutamente d’occhio nei suoi futuri sviluppi. Che si decida o no di implementarla fin da subito, la necessità di offrire versioni del proprio sito web friendly lato mobile, è invece un imperativo che riguarda tutti fin da subito. Si tratta di un aspetto che oltre a offrire benefici nella user experience lato utente, si traduce anche in crescenti vantaggi nel posizionamento SEO del sito stesso.




